Filter by
SubjectRequired
LanguageRequired
The language used throughout the course, in both instruction and assessments.
Learning ProductRequired
LevelRequired
DurationRequired
SkillsRequired
SubtitlesRequired
EducatorRequired
Results for "css layout"

Skills you'll gain: Application Security, Open Web Application Security Project (OWASP), Angular, OAuth, Test Driven Development (TDD), Cryptography, Data Validation, Unit Testing, Vue.JS, Data Security, Authentications, HTML and CSS, Encryption, Authorization (Computing), General Data Protection Regulation (GDPR), Web Development, Software Testing, Web Applications, JavaScript Frameworks, Front-End Web Development

Johns Hopkins University
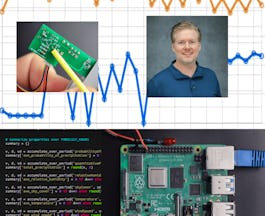
Skills you'll gain: Hardware Design, Electronic Hardware, Schematic Diagrams, Computer-Aided Design, Mechanical Design, Electrical Engineering, 3D Modeling, Electronic Components, Simulation and Simulation Software, Simulations, Technical Design, Engineering Design Process

Skills you'll gain: Cascading Style Sheets (CSS), UI Components, Front-End Web Development, User Interface (UI) Design, Web Design, React.js, Responsive Web Design, User Experience, Javascript

EC-Council
Skills you'll gain: Node.JS, MongoDB, Angular, Full-Stack Web Development, JavaScript Frameworks, Restful API, Web Applications, Web Development, NoSQL, Front-End Web Development, Application Security, Web Development Tools, Web Servers, API Design, Javascript, Back-End Web Development, Databases

Coursera Project Network
Skills you'll gain: Responsive Web Design, Content Management, Web Design and Development, Web Content, Front-End Web Development

Coursera Project Network
Skills you'll gain: Web Content Accessibility Guidelines, User Interface (UI), Usability, Hypertext Markup Language (HTML), Front-End Web Development, UI Components, HTML and CSS, Semantic Web, Cascading Style Sheets (CSS)

University of Michigan
Skills you'll gain: Responsive Web Design, Wireframing, Bootstrap (Front-End Framework), Cascading Style Sheets (CSS), Web Design, HTML and CSS, User Interface (UI) Design, Front-End Web Development, Mobile Development, Javascript

LearnKartS
Skills you'll gain: Salesforce, Salesforce Development, User Accounts, Identity and Access Management, Authorization (Computing), Data Security, Application Security, Role-Based Access Control (RBAC), System Configuration, Security Controls, Data Access, Record Keeping, Encryption, Event Monitoring

Skills you'll gain: Usability Testing, Version Control, Responsive Web Design, Bootstrap (Front-End Framework), Jest (JavaScript Testing Framework), GitHub, User Interface and User Experience (UI/UX) Design, React.js, Persona (User Experience), Hypertext Markup Language (HTML), Git (Version Control System), HTML and CSS, Prototyping, Web Design, Cascading Style Sheets (CSS), Unit Testing, Pseudocode, Data Structures, Mobile Development, Web Development Tools

Skills you'll gain: Adobe XD, Prototyping, User Experience Design, Usability Testing, UI/UX Research, Figma (Design Software), Presentations, Responsive Web Design, Information Architecture, User Experience, User Story, Storyboarding, User Research, Persona (User Experience), Design, Design Research, Web Design, User Centered Design, Data Ethics, Design Reviews

Coursera Project Network
Skills you'll gain: Document Management, Intranet, Microsoft 365, Team Management, Team Building, Content Management Systems, File Management, Office Administration, Content Management

Skills you'll gain: TypeScript, Javascript, Data Structures, Pseudocode, Debugging, Angular, Computational Thinking, Vue.JS, Web Development, React.js, Algorithms, JSON, Front-End Web Development, Application Development, Object Oriented Programming (OOP), HTML and CSS, Maintainability, Event-Driven Programming, Problem Management, Programming Principles
Searches related to css layout
In summary, here are 10 of our most popular css layout courses
- Web Technologies and Security: Codio
- Designing Hardware for Raspberry Pi Projects: Johns Hopkins University
- Building High Quality User Experience Using Material UI: NIIT
- Secure Full Stack MEAN Developer: EC-Council
- Create a no-code responsive website with Webflow: Coursera Project Network
- Introduction to Accessible Web Development: Coursera Project Network
- تنميط متقدم بتصميم سريع الاستجابة: University of Michigan
- Salesforce Security and Layouts: LearnKartS
- مطوّر الواجهة الأمامية من Meta: Meta
- تصميم تجربة المستخدم من Google: Google










